.
Then watch out for the pop-up below.
Recommended Post: How To SEO Optimize OgbongeBlog Template
21 6 min read
Introducing my first blogger template OgbongeBlog blogger template. This is my first blogger template which I am offering free to everybody that wants it. I think it is currently sold for N10,000 on other sites but here you are learning how to create the exact template and even add some spicing to it like Jumbo share counter, Download and Demo buttons and lot more. See Template demo
Why Learn to Design Blogger Templates
As you are asking me that question, my reply is why not learn how to design your own Blogger template? it is the greatest way to gain uniqueness among others. When you purchase a template, others might also purchase the template but when you create it yourself, it becomes unique.
Also learning how to modify your own template, gives you tons of opportunities to enjoy the same designing privilege many designers enjoy. You get familiar with blogging and coding terms which will make you a professional. Sooner than later, you will become your own boss and design blogger template both premium and free.
What do I need to Become a Professional Blogger Template Designer
Not to worry I have you covered on it. There are various tools which I believe you can get easily to become a professional blogger template designer. Actually, it's my first post in this series. So open a new tab and get to know tools needed to design OgbongeBlog look alike blogger template.
How To Design Professional Blogger Template
How To Design OgbongeBlog Blogger Template - Part 1
Blogger Auto Read More with Thumbnail - Ogbongeblog Style
Series
How To Design Professional Blogger TemplateHow To Design OgbongeBlog Blogger Template - Part 1
Blogger Auto Read More with Thumbnail - Ogbongeblog Style
Getting Started
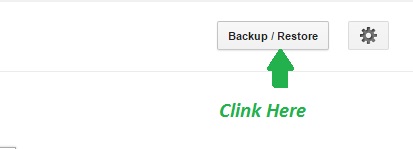
Hey! before I forget, My name is John Okosun and I am a professional blogger template designer, soon I will be dropping tons of elegant template here. I believe you already have a template installed on your blog so I first thing first, back up your template. Like this!
Then watch out for the pop-up below.
Customize Tab
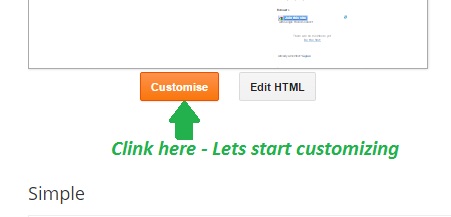
After saving, clink on close and let's move to the Customize Tab as seen in the picture below. Here we will select our colour theme, the width of blog, design sidebar, change the font, change the background and do most of our work. So let's go!
Default Blogger Template
Now comparing all the default blogger template with OgbongeBlog, the closest in resemblance and structure is the Awesome Inc. default template, which tells us that the default template used by OgbongeBlog is Awesome Inc. Without wasting time, select the first white Awesome Inc as shown in the picture below.
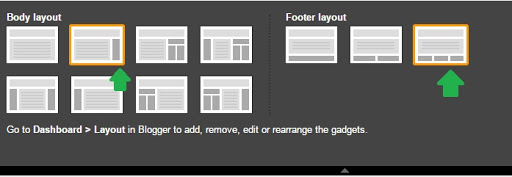
Changing The Layout
Jide of Ogbonge Blog designed his template really neat and professional by not using double gadgets on the same side or both side. Meaning he uses a one sidebar blogger template. Now we are going to select single sidebar and 3 footer column as shown below.
Adjust Width
If you want your blog to be larger, please select your own values but if you want exact same sidebar and body width with Ogbonge Blog then use the following values.
- Sidebar Width: 350px wide
- Entire Blog 950px wide.
Note: I got these tips using Google Chrome Inspect tool.
Now we have the basic framework of OgbongeBlog, out next task is to customize every part of the blog. Header, Date Header. Cross Column, Blog Body, Post Body, Sidebar, and Footer.
How To Customize Blogger Sidebar Title - OgbongeBlog Style.
Using Google Inspect tool, I have been able to get the exact code with no changes used by Jide on his Technology Blog. Now, let's add it to ours!.
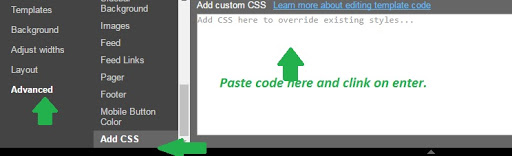
Move to the Advanced tab. then locate Add CSS which is at the bottom. Once you click on it. You will see an empty box like mine in the picture below.
Code To Style Blogger Sidebar Title.
Paste the below code in the empty box and click on enter on your keyboard. Note: Do not let any part of this code get missing. Properly copy the code.
Blogger Sidebar with Uppercase Styling
.sidebar .widget h2 {
border-bottom: 2px solid #708090;
color: #B44444;
display: inline-block;
font-family: asap;
font-size: 17px;
font-weight: 700;
padding: 4px 4px 5px 2px;
text-align: left;
text-transform: uppercase;
}
Blogger Sidebar Title With Capitative Styling
.sidebar .widget h2 {
border-bottom: 2px solid #708090;
color: #B44444;
display: inline-block;
font-family: asap;
font-size: 17px;
font-weight: 700;
padding: 4px 4px 5px 2px;
text-align: left;
text-transform: capitative;
}
Blogger Sidebar Title With Lowercase Styling
.sidebar .widget h2 {
border-bottom: 2px solid #708090;
color: #B44444;
display: inline-block;
font-family: asap;
font-size: 17px;
font-weight: 700;
padding: 4px 4px 5px 2px;
text-align: left;
text-transform: lowercase;
}
Add More Styling To The Sidebar Title
The codes are written plain to make you understand and style easily.
- To change the line colour below title, simply replace #708090 with any hex colour of your choice.
- To change the Text Colour of the title, simply replace the #B44444 with any colour of your choice.
- To change the font type or family, simply replace asap with any font family of your choice. e.g Arial, Georgia, New times roman, calibri etc.
- To change the size of the sidebar title just replace 17px with any value. Make it smaller with 16px, 15px, 14px etc and make it bigger with 18px, 19px 20px etc.
- Choose where you want it to show. at the center, left or right. replace left with any of these terms: right, center or left.
How To Style Blogger Post Title - OgbongeBlog Style
Now we are through with the Sidebar title, now we are heading to the post title or the headings. How do we make our blog look exactly like that of OgbongeBlog? it's easy with Google Chrome Inspect tool. I have already copied the code. Just paste the code after the above code in the same box. See picture below.
Code To Style Blogger Post Title
.post-title {
border-bottom: 1px solid #dcdcdc;
color: #555555;
font-family: lora;
font-size: 37px;
font-weight: bold;
letter-spacing: 0.2px;
line-height: 48px;
margin-bottom: 15px;
padding-bottom: 4px;
word-spacing: 0.8px;
}
Now once again, style each part of the code, the way you want it or to suit your taste. But if you want exactly OgbongeBlog title style, then don't change anything.
How To Automatically Resize Blogger Images To Fit Post Body
Haven't you noticed your images appearing extremely larger than your blog post area? I know you were worried. So worry no more. Let's resolve the image issue with just small coding. On the same box, paste the following code and your image should immediately fit to blog post area.
.post-body img {
max-width: 100%;
max-height: auto;
box-shadow: none;
border: none;
padding: 0px;
}
The above code, will also style your blogger image and make it appear professional by removing the border that is around it. Giving you that great image effect.
What do you think about my Tutorial So far?.
How To Style Blogger Footer
Jide uses a beautiful black footer on OgbongeBlog and with this great tool which I will write an eBook on, you can get the exact code. Just the same way you have been adding codes and using the enter button to create space, also do same and add this code.
.footer-fauxborder-left {
border-top: 1px solid #eeeeee;
background: #222222 none repeat scroll 0 0;
-moz-box-shadow: 0 0 20px rgba(0, 0, 0, .2);
-webkit-box-shadow: 0 0 20px rgba(0, 0, 0, .2);
-goog-ms-box-shadow: 0 0 20px rgba(0, 0, 0, .2);
box-shadow: 0 0 20px rgba(0, 0, 0, .2);
margin: 0 -20px;
}
In case you don't want a black background, simply change the #222222 with your favorite color. some colours and hex below
- White - #ffffff
- Pure black - #000000
- Faint black: #444444
- Reddish - #B44444
Now click on Apply to Blog to save changes,
Add And Style Navigation Menu
Now lets style blogger default Navigation menu with just a little code. Simply add the below CSS in the same box where we have been placing all out codes.
.tabs-inner .widget ul {
text-align: center !important;
}
Now locate tabs text, once you find it, simply change text colour with any colour you want - Jide used white (#ffffff) on his blog. And selected colour with the same value.
After that let's style the tabs background. Locate Tabs Background and change the following as shown below
- Background Colour - #b44444
- Selected Colour - #b44444
- Border Colour - #f3f3f3
Once again click on Apply To Blog.
We are done with the styling, now we are going to add the Navigation Menu to our blogger blog.
Simply click on Back to Blog.
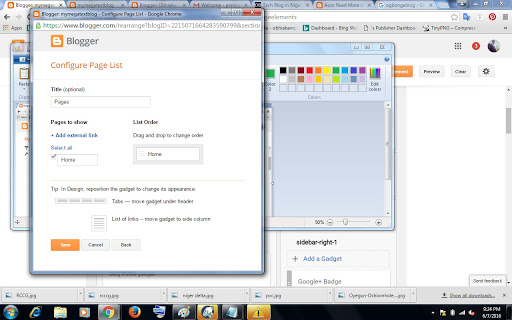
Now, we Head to Layout section where we are going to be adding the Navigation menu.
Follow the pictures and your desired labels and pages and clink on save.
This is the End of Our Today's Tutorial. I am still working on the rest part of How To Design OgbongeBlog Blogger Template.
Recommended Post: How To SEO Optimize OgbongeBlog Template
Remaining topics on How To Design OgbongeBlog Blogger Template
- How to Add Auto Read more and thumbnail image in blogger homepage and label pages
- How to style the header
- How to style inside the post, post footer
- How to add share buttons - OgbongeBlog style.
- Add subscription box below post
- Add Facebook comment box below post
- Change post a comment message with an image. etc.
For those who just want to download OgbongeBlog Blogger Template for free. I will soon offer it for free download.
What's In: Free Download OgbongeBlog Blogger Template
What's In: Free Download OgbongeBlog Blogger Template
Tags:
2012 FREE LEATEST BROWSING
→
TIPS
By Ehijoshua (Jboss) →
Monday 11 September 2017