A WordPress Blog in 5 Minutes
Start Your Blog or Site in 5 Minutes
When you think of WordPress, you may think of the word “blog”. WordPress is one of the world’s largest blogging platforms. However, did you know that you can build not only a blog using WordPress, but it is also a great way to build a website! This article will show you how easy it can be to get your blog, or website, up and running.Before you build your WordPress site, you have to make the decision of where you are going to host it. Having a self-hosted WordPress site gives you completely control over how you manage your site. A web host is where you are going to install the WordPress software; in other words, the server where your site/blog is stored. That said, choosing a web host is an important decision. There are many hosting companies out there, but Bluehost is the best choice, especially for a WordPress site. Even WordPress itself recommends Bluehost as the number one recommended hosting service, and they don’t officially recommend many hosting companies.
There are many reasons why Bluehost is so highly recommended, but here are a few:
- Their service, reliability and usability.
- Bluehost has worked hard to make their Control Panel easier to use.
- Bluehost has partnered with MOJO Marketplace to make installing WordPress a breeze.
- They also offer courteous and professional 24 hour in-house technical support for your hosting account 7 days of the week all year long. That means when you call in at 1 in the morning on a Thursday, you are calling to the same place that your hosting account is at and some one there will be able to help you.
- For $4.95 a month you can host unlimited websites, email accounts and domains; all on one account.
- Bluehost uses custom built servers, this provides the most stable and reliable hosting environment.
Note: Sign up through this tutorial to receive 36 months of hosting for $3.95, as well as a free domain name for a year!
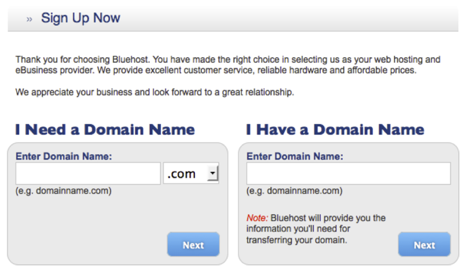
To get ready, you will want to gather a few things beforehand to make the process even smoother. Here are some things you will want to have on hand: - Think of a Domain Name A Domain name is the human recognizable companion to an IP address. The Domain name is tied to the IP address, so instead of typing in a string of numbers, we can simply type in something like “Google.com” and be taken to the correct web page.
- Your credit card for payment.
Set Up Your Hosting Account
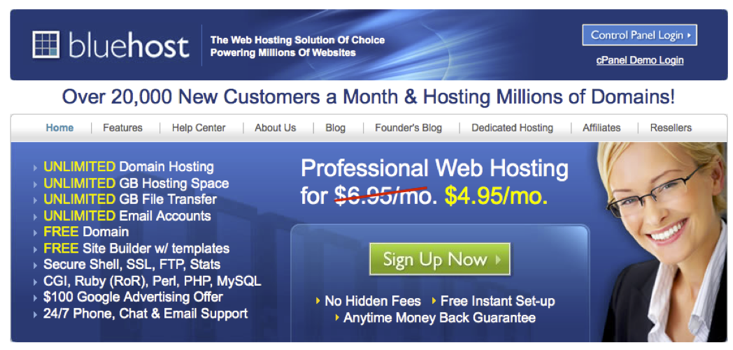
To get started, go to Bluehost's home page. Click Sign Up Now.


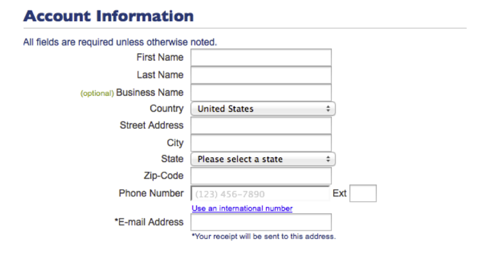
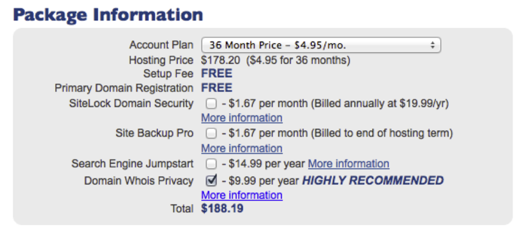
There are a few other offers here, which you can include at your discretion. One that is highly recommended is Domain Privacy, which will keep all of your personal information private.

Now that you are all signed up and are able to log into your account, you will be able to get started installing WordPress.
Installing WordPress
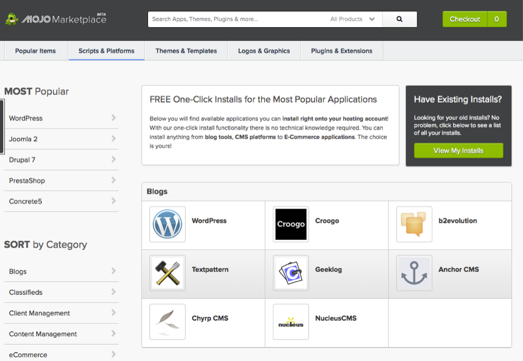
This may seem like the most complicated step, but Bluehost has worked hard to make this one of the easiest things for you to do. They use the new MOJO Marketplace for installing WordPress (and other applications).

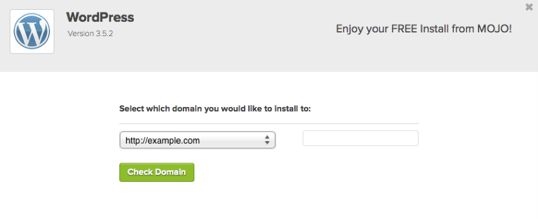
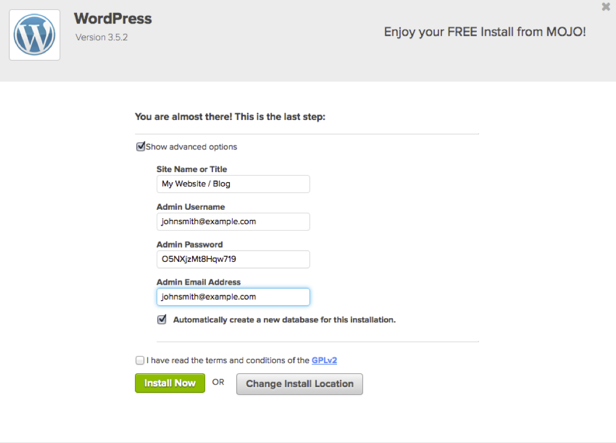
This will open the installation window. Click on Start a brand new installation. This is going to start the WordPress installation process, which has a few easy steps:

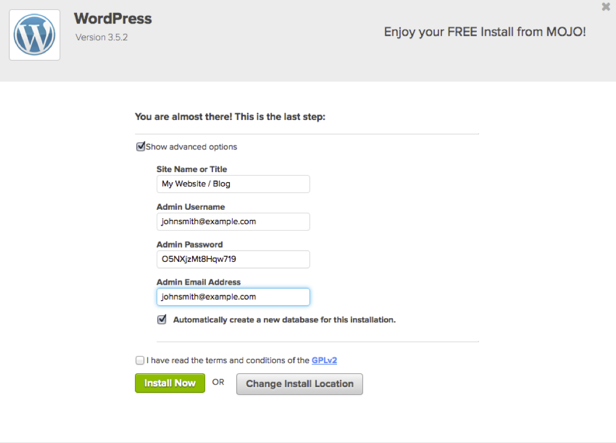
Step 2: Show Advanced Options. This section allows you to set up your own username and password for your WordPress install. It is recommended to use a different username than 'Admin' and a very strong password. Make sure that the "Automatically Create a new database for this installation" box is checked, unless you have a database that you have already setup and want to use.

You will now see the progress page, which will show you how far along the installation is. Once WordPress is fully installed, it will provide you with your Site URL, the admin login URL, your username, and password. You will get a copy of this information, except your password, in your email as well. Make sure you keep it in a safe place.

Remember: Sign up through this tutorial to receive 36 months of hosting for $3.95, as well as a free domain name for a year!
Need More Help
Check out this video showing how to install WordPress!
Tags:
2012 FREE LEATEST BROWSING
→
TIPS
By Ehijoshua (Jboss) →
Wednesday, 21 May 2014