Display Post Views Count in Blogger - New
 Yes you heard it right, all BlogSpot blogs will now be able to display a dynamic count for individual pageviews. We can now easily create this post view counter without worrying about servers or server code. With a free service like Firebase you can now create dynamic and data-driven plugins for blogger without worrying about backend development. Firebase was launched in April 2012 and since then it had been the hub for developers. Amazingly this free plan gives you 10GB Free bandwidth and 5GB Free storage. Which in our case is more than required! We had been lucky to utilize this free service for blogger platform and create some amazing scripts with the help of our developer Ahmed Nasir. Today's tutorial will help you to install a dynamic script that will automatically increment its initial count value when a visitor views your blog posts. The counter data will be stored on a free database provided by Firebase. Lets first see a demo!
Yes you heard it right, all BlogSpot blogs will now be able to display a dynamic count for individual pageviews. We can now easily create this post view counter without worrying about servers or server code. With a free service like Firebase you can now create dynamic and data-driven plugins for blogger without worrying about backend development. Firebase was launched in April 2012 and since then it had been the hub for developers. Amazingly this free plan gives you 10GB Free bandwidth and 5GB Free storage. Which in our case is more than required! We had been lucky to utilize this free service for blogger platform and create some amazing scripts with the help of our developer Ahmed Nasir. Today's tutorial will help you to install a dynamic script that will automatically increment its initial count value when a visitor views your blog posts. The counter data will be stored on a free database provided by Firebase. Lets first see a demo!1. Create your Firebase Account
In order to gain access to a free database and be able to keep a backup of your postviews counter data, you must sign up for a free account at Firebase.Fill up the easy steps sensibly and then once your account has been activated, you must create your first Firebase database.
2. Create a Firebase Database
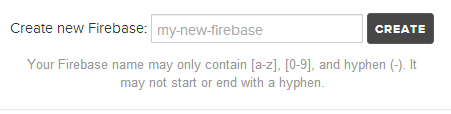
You can create 2 firebases. At present just create one, we will guide you later in coming posts about amazing things you can play with this free service.- Towards the bottom right side of your account, you will find the following submit box.

2. Inside this box input your website name. In my case I inserted mybloggertricks and this generated the following firebase URL: https://mybloggertricks.firebaseio.com
3. Finally hit the create button and note down your firebase URL because we would need it later in this tutorial.
3. Installing Postviews Plugin
- Go To Blogger > Template
- Backup your template
- Click Edit HTML
- Tick the box "Expand widget Templates"
- Search for ]]></b:skin>
- Just above it paste the following CSS code:
/*-------- Post Views ----------*/Customizations:
#views-container {
width: 85px;
float: right;
}
.mbtloading {
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg33tNy3DvTnb0FLfkoBpb5qOBzvESCxElyyjT525VeqgZGRywSkJvIAFJ2Poaxyt1B6Ky_UE_NkMwqkfua5t6rdIkqwJAyWbmwtWgWGg5vodwUd658-Qukw34QN-AcFw8lkyPdhiz7waik/s320/mbtloading.gif') no-repeat left center;
width: 16px;
height: 16px;
}
.viewscount {
float: right;
color: #EE5D06;
font: bold italic 14px arial;
}
.views-text {
float: left;
font: bold 12px arial;
color: #333;
}
.views-icon{
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj4YHCOJ0YFR8FKn7b6Cb5ecIlla_q_H0I7EVznlPVWboOjPKFXpJboEdK2P_V8Z_wiOQD6-xZhksyhhDiNr5mzp15_gK48n39xJQUQ4IKwavUKmdimMv8ivjA9XBb9Te3-jr7xYcIZ4UzS/s1600/postviews.png') no-repeat left;
border: 0px;
display: block;
width: 16px;
height: 16px;
float: left;
padding: 0px 2px;
}
- To change the text color of the numeric count, edit #EE5D06
- To change the plugin alignment, change right to left.
<!-- Post Views Script by MBT -->Make this change:
<script type='text/javascript'>
window.setTimeout(function() {
document.body.className = document.body.className.replace('loading', '');
}, 10);
</script>
<script src='https://cdn.firebase.com/v0/firebase.js' type='text/javascript'/>
<script>
$.each($('a[name]'), function(i, e) {
var elem = $(e).parent().find('#postviews').addClass('mbtloading');
var blogStats = new Firebase("https://mybloggertricks.firebaseio.com/pages/id/" + $(e).attr('name'));
blogStats.once('value', function(snapshot) {
var data = snapshot.val();
var isnew = false;
if(data == null) {
data= {};
data.value = 0;
data.url = window.location.href;
data.id = $(e).attr('name');
isnew = true;
}
elem.removeClass('mbtloading').text(data.value);
data.value++;
if(window.location.pathname!='/')
{
if(isnew)
blogStats.set(data);
else
blogStats.child('value').set(data.value);
}
});
});
</script>
- Replace the highlighted brown line with your firebase URL (Step#2). Make sure you replace it correctly by taking care of forward slash (/)
<data:post.body/>Note: If you are finding multi occurrences of the same code then choose the first occurrence.
9. Just above it paste the following HTML,
<!-- Post Views Counter by MBT-->You can replace views: with any text you like.
<div id='views-container'><span class='views-icon'/><div class='views-text'>Views:</div> <div class='mbtloading viewscount' id='postviews'/></div>
10. Now the final step, paste the following jquery link just below <head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'></script>
11. Hit save and you are all done!
Visit your blog and press F5 (refresh page) to see the counts dancing just perfectly! :)
Copyrights
Developers and niche bloggers are most welcome to share this Plugin with their readers and friends. Please attribute the credits back to MBT blog as the only favor in return. It takes hours of efforts to write and debug these scripts. This plugin comes under a Creative Commons Attribution-NonCommercial-NoDerivs 3.0 Unported License.
Need help?
We just hope this plugin adds new fuel to your blogger powered blogs. We tried best to keep it working as efficient as possible. You wont run out of bandwidth as long as you create your own Firebase accounts and not use ours (our firebase url).
This plugin will display views only once pages are visited. It is not synchronized with your Google analytics stats data, therefore it will only display correct views for the new posts that you publish.
Let me know if you needed any help. We have some more interesting scripts coming up this week. Stay tuned! Peace and blessings buddies :)
Don't forget to try:


















No Comment to " Display Post Views Count in Blogger - New! "