Fancy Blogger Threaded Comments with Comment Counter!
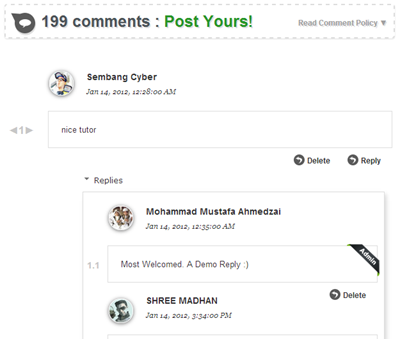
 Blogger threaded comments are everywhere now and its time you redesign the style and format of your comments. A good blog commenting system helps to build a strong readership and help readers to engage more into discussion. Since 2009 we have been introducing various ways of customizing comment forms on blogger blogs. We introduced Facebook Comments Plugin, Customized BlogSpot comment Forms, then Blogger nested comments, Google+ comments and now finally a more appealing and advance version of BlogSpot threaded comments to make your blog stand out. You can see a practical demo of this feature on our blog. You will find a beautiful header with comment policy, total comment count and anchor link to comment form. The nested comments and parent comments are both styled differently. Author comments are styled using a ribbon that hangs on top-right corner.
Blogger threaded comments are everywhere now and its time you redesign the style and format of your comments. A good blog commenting system helps to build a strong readership and help readers to engage more into discussion. Since 2009 we have been introducing various ways of customizing comment forms on blogger blogs. We introduced Facebook Comments Plugin, Customized BlogSpot comment Forms, then Blogger nested comments, Google+ comments and now finally a more appealing and advance version of BlogSpot threaded comments to make your blog stand out. You can see a practical demo of this feature on our blog. You will find a beautiful header with comment policy, total comment count and anchor link to comment form. The nested comments and parent comments are both styled differently. Author comments are styled using a ribbon that hangs on top-right corner. Each comment is automatically counted using CSS3 counter-reset property. I will be sharing the exact stylesheet that we use at MBT as a gift to our readers. Lets start coding!
Install Threaded Comments:
If you have not yet upgraded to threaded comments then kindly first follow this easy tutorial below and get back here:Note: In the above tutorial skip the part where it says to Customize Threaded Comments.
Customize Your Comments Format!
Here we will override your default comment styles with our custom CSS code. We will customize almost everything from profile avatar images to reply and delete links. All I want from you is careful implementation of the easy steps below:- Go To Blogger > Template
- Backup your template - You must keep a backup of your copy if incase you wanted to undo steps
- Search for this piece of code:
<b:includable id='threaded_comment_css'>

Click the highlighted region to expand its code. You will now need to replace all the CSS code inside <style> and </style> with the following styles:
/* Fancy Blogger Threaded Comments by MBT starts */
.comment-thread ol {
counter-reset: mbt-comments;
}
.comment-thread li:before {
content: "\25C4"counter(mbt-comments) "\25BA";
counter-increment: mbt-comments;
font-size: 16px;
position: relative;
top: 100px;
font-weight: bold;
font-family: arial, georgia;
color: rgb(199, 199, 199);
left: -110px;
padding: 4px 8px;
}
.comment-thread ol ol {
counter-reset: mbt-comments-sub;
padding-top: 20px!important;
margin-bottom: 25px;
}
.comment-thread li li:before {
content: counter(mbt-comments) "." counter(mbt-comments-sub);
counter-increment: mbt-comments-sub;
font-size: 14px;
position: relative;
top: 100px;
left: -80px;
}
.comments .comments-content .comment-thread ol ol {
padding: 0px 10px 40px 40px;
border: 1px solid #ddd;
box-shadow: 3px 4px 9px rgb(218, 218, 218);
margin-top: 10px;
}
.comments .comments-content .comment-thread ol ol li {
margin-bottom: -40px;
}
.comments {
clear: both;
margin-top: 10px;
margin-bottom: 0px;
line-height: 1em; border:0px !important;
}
.comments .comments-content {
font-size: 12px;
margin-bottom: 16px;
font-family: Verdana;
font-weight: normal;
text-align:left;
line-height: 1.4em;
width:88%; margin-left:70px;
}
.comment-form {
max-width: 100%;
clear: both;
}
.comments .comments-content .comment-thread ol li {
margin-top: -30px;
}
.comments .comment .comment-actions a {
cursor: pointer;
color: rgb(46, 46, 46);
padding: 2px 3px 2px 30px;
Position: RElative;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
font-family: 'Open Sans Condensed', sans-serif;
font-size: 12px;
font-weight: 700;
margin-right: 15px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKRwy7wCf-LtJ-6F7tRiLJKEMyKPu9Z5qFlJloTgDPSwaUFGbKMhgLrXV4fmDTKZEKbUK7mQMR29ge5_9eTtT_WjrdM69xld9ok73ca5SKfGtOwjBzHxmTWcPI-NQTXXfg-Pp_yLx9Pv_E/s1600/reply.png) no-repeat 9px 0px;
float:right;
}
.comments .comment .comment-actions a:hover {
text-decoration: underline;
}
.comments .comments-content .comment-thread ol {
list-style-type: none;
padding: 0;
text-align: none;
}
.comments .comments-content .comment-thread ol li {
border-bottom: 0px dashed rgb(196, 196, 196);
margin-bottom:25px
}
.comments .comments-content .inline-thread {
padding: 0.5em 1em;
}
.comments .comments-content .comment-thread {
margin: 8px 0px;
}
.comments .comments-content .comment-thread:empty {
display: none;
}
.comments .comments-content .comment-replies {
margin-top: 1em;
margin-left: 40px;
font-size:12px;
}
.comments .comments-content .comment {
margin-bottom:16px;
padding-bottom:8px;
}
.comments .comments-content .comment:first-child {
padding-top:16px;
}
.comments .comments-content .comment:last-child {
border:0px;
padding-bottom:0;
}
.comments .comments-content .comment-body {
position:relative;
}
.comments .comments-content .user {
font-weight: 700;
font-size: 14px;
font-family: 'Open Sans Condensed', sans-serif;
color: #333!important;
}
.comments .comments-content .icon.blog-author{
position: absolute;
top: 52px;
right: -36px;
margin: 5px 0px 0px 0px !important;
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnUXPQ8UyW9caNUPCI1EJJk9wHL2DipuhakqyWof8soE8TvlmF6kv7Fft54ERzdxZX4sS8H8hgtEDbidEi-eBISquGuvHOxstMM8dg1-6IaDMeMbvqCaxMxMoC5OK70DLHGg10hHTvHt6l/s320/aDMIN.png") no-repeat scroll 0% 0% transparent;
width: 90px !important;
height: 90px !important; }
.comments .comments-content .datetime, .comments .comments-content .datetime a {
margin:0px;
display: block;
line-height: 30px!important;
font: italic 11px georgia;
width:180px;
}
.comments .comments-content .datetime a {
text-decoration:none;
}
.comments .comments-content .comment-header
{
margin:0 0 15px 10px;
}
.comments .comments-content .comment-content {
margin: 0 0 10px -50px;
}
.comment-header a {
color:#333;
}
.comment-header a:hover {
color:#666;
}
.comments .comments-content .comment-content {
text-align:justify;
text-align: justify;
font-family: 'Open Sans Condensed', sans-serif;
font-size: 13px;
border: 1px solid #ddd;
padding: 20px;
}
.comments .comments-content .owner-actions {
position:absolute;
right:0;
top:0;
}
.comments .comments-replybox {
border: none;
height: 250px;
width: 100%;
}
.comments .comment-replybox-single {
margin-top: 5px;
margin-left: 48px;
}
.comments .comment-replybox-thread {
margin-top: 5px;
}
.comments .comments-content .loadmore a {
display: block;
padding: 10px 16px;
text-align: center;
}
.comments .thread-toggle {
cursor: pointer;
display: inline-block;
}
.comments .continue {
cursor: pointer;
}
.comments .continue a {
display: none;
padding: 0.5em;
font-weight: bold;
}
.comments .comments-content .loadmore {
cursor: pointer;
max-height: 3em;
margin-top: 3em;
}
.comments .comments-content .loadmore.loaded {
max-height: 0px;
opacity: 0;
overflow: hidden;
}
.comments .thread-chrome.thread-collapsed {
display: none;
}
.comments .thread-toggle {
display: inline-block;
}
.comments .thread-toggle .thread-arrow {
display: inline-block;
height: 6px;
width: 7px;
overflow: visible;
margin: 0.3em;
padding-right: 4px;
}
.comments .thread-expanded .thread-arrow {
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAcAAAAHCAYAAADEUlfTAAAAG0lEQVR42mNgwAfKy8v/48I4FeA0AacVDFQBAP9wJkE/KhUMAAAAAElFTkSuQmCC") no-repeat scroll 0 0 transparent;
}
.comments .thread-collapsed .thread-arrow {
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAcAAAAHCAYAAADEUlfTAAAAJUlEQVR42mNgAILy8vL/DLgASBKnApgkVgXIkhgKiNKJ005s4gDLbCZBiSxfygAAAABJRU5ErkJggg==") no-repeat scroll 0 0 transparent;
}
.comments .avatar-image-container {
float: left;
width: 36px;
max-height: 36px;
margin-top: 15px;
overflow: hidden;
}
.comments .avatar-image-container img {
width: 36px;
box-shadow: 2px 2px 0px rgba(0,0,0,0.13)
}
.comments .comment-block {
margin-left: 48px;
position: relative;
}
.comments .comments-content .comment-replies {
margin-top: 3em;
margin-left: 40px;
font-size: 12px;
}
.comments .comments-content .comment-replies a {
color: #333;
}
/* For Animating Comment Header*/
.trigger {
margin-top: 3px;
font-weight: bold;
color: #A1A1A1;
cursor: pointer;
float: right;
font-size: 12px;
margin-right: 10px;
}
.triggeractive {
color:rgb(255, 5, 5);
}
.toggle_container {
overflow: hidden;
clear: both;
font-size: 12px;
font-weight: normal;
line-height: 20px;
margin-top: 10px;
}
/* Responsive styles. */
@media screen and (max-device-width: 480px) {
.comments .comments-content .comment-replies {
margin-left: 0;
}
}
/* Fancy Blogger Threaded Comments by MBT ENDS*/
Make these Customizations:
To be honest you will need to use browser inspector to fill up all the missing gaps in alignment and styling. Since every template is coded differently therefore there will be slight difference in how this Design appears on your blog. So use Chrome and its inspect element to perfect things.
- The yellow highlighted parts represent the Hexadecimal code for the two arrows that surround the Comment Counter Number. You can change this if you know how to edit the content property else leave it default.
- The brown highlighted code represents the icon next to reply and delete link. you can replace it with your own custom image link if you wish.
- The green highlighted code represents the Admin Ribbon. You can change it also if you wish
- Leave all other styles default because they will blend a light background very nicely unless your blog has a black background.
4. Next search for this #comments h4 and replace this CSS ID completely with this one:
5. Save your template and you are half done!
#comments h4{
color: #4E555A;
font-size: 25px;
font-family: 'Open Sans Condensed', sans-serif!important;
line-height: 1.6em !important;
font-weight: bold;
margin: 20px 0 50px 0px;
padding: 5px 0 5px 55px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvWYc1NhtLNhMYh_3wMDCNjbzHokjZi1oxK_kJ1XCkaWu7wH-tzwwvMsWWL9uFFbpRWDFGZWLfGz7CDJdN5ZQe5z5Ya_TAafGMOrIWeO8DIVKVzkLrdWH9OYvZAwz6Jdi3isE1tpMNOLtc/s1600/mbt-postcomment.png) no-repeat 5px 10px;
text-shadow: 2px 2px 0px rgba(0, 0, 0, 0.13);
border: 2px dashed #DDD;
border-radius: 4px;
}
Design Comment Header

Nested comments uses an iframe comment box which can't be customized unless we use JQuery. I therefore removed the message that appears at the top of comment box which display a message above the comment box. We used to add a message above form by going to Blogger > Posts and comments. I removed that option and introduced a much more flexible way of warning visitors about the comment policy.
How it works?
Do you guys remember the Expand/collapse functionality we created for hiding the comment box? We will utilize the exact same script here and create a toggle tab for comment policy.Be careful here:
- Inside your template search for:
<b:if cond='data:post.numComments == 1'>Now this code will appear a total 2 times inside your template, having the exact similar format as the code below:
Tip: this code will appear once inside <b:includable id='comments' var='post'> and the next time inside <b:includable id='threaded_comments' var='post'>
<h4>
<b:if cond='data:post.numComments == 1'>
1
<data:commentLabel/>
:
<b:else/>
<data:post.numComments/>
<data:commentLabelPlural/>
:
</b:if>
</h4>
If your code matches the exact code shown above then just above </h4> paste the following HTML:
<a href='#comment-form'>Post Yours!</a> <span class='trigger'>Read Comment Policy ▼</span>You can replace the entire yellow highlighted part with any message that you would like to display to your readers. You can add links, images, even a video message! anything you want to guide your visitors to avoid spam.
<div class='toggle_container'>
<div class='block'>
<font style='color:rgb(255, 0, 0); font-weight:bold;'>PLEASE NOTE:</font>
<br/>
<b><u>We have Zero Tolerance to Spam.</u></b> Chessy Comments and Comments with <b>Links</b> will be deleted immediately upon our review.
</div>
</div>
Make the Comment Header Animate:
When you click the comment Policy link, the Message slides down. When you click it back it collapses and hides the message. We will use Jquery slideToggle function to apply this effect. I have also included the Google link to "Open Sans condensed" font to style the fonts. Follow these steps:- Paste the following code just above </head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'/>Don't add the bolded code if you have already added JQuery library source link in your template.
<link href='http://fonts.googleapis.com/css?family=Open+Sans+Condensed' rel='stylesheet' type='text/css'/>
<script type='text/javascript'>
$(document).ready(function(){
$(".toggle_container").hide();
$(".trigger").click(function(){
$(this).toggleClass("triggeractive").next().slideToggle("slow");
});
});
</script>
2. Save your template and you are all done!



















No Comment to " Fancy Blogger Threaded Comments with Comment Counter! "